I previously wrote about adding a TripIt Badge to Your Connections Blog, and decided to follow up with the details on also adding a Facebook badge. Facebook has been nice enough to provide a badge builder, which you can find here. You can generate a badge to either display a small bit of your profile, embed your photo collection in another web page, share your list of favorite pages, or even the better part of your whole Facebook page. In this example, we will be using the Profile Badge.
Once you land on the Facebook Badges page linked above, select the Profile Badge.
By default, you will be given three default badges, and the option to make a custom one. I selected the default Other badge.
Then select the text in the box, and copy it to your clipboard.
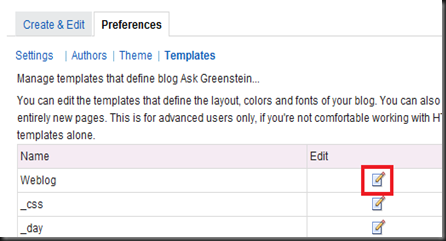
Browse to your Connections server and log in to your blog. From the My Blog tab, browse to Preferences > Templates. Click on the edit icon for the Weblog template.
I decided to place my Facebook badge at the bottom of the left hand column. If you also added a TripIt badge there, then you can decide which you want first. To find the bottom of the left column, search for the line: </div><!--end colLeft—> I then pasted the text from the Facebook badge page above the line of code. It looked like this when I was done.
Save your new template and go back to your blog to see the results of your work.




The truth is you don't know what is going to happen tomorrow. Life is a crazy ride, and nothing is guaranteed. See the link below for more info.
ReplyDelete#nothing
www.ufgop.org